一、浏览器的进程模型
1.浏览器有哪些进程和线程
浏览器内部工作极其复杂,为了避免相互影响减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程。
其中,最主要的进程
1)浏览器进程
主要负责界面显示,用户交互,子进程管理等。浏览器进程内部会启动多个线程处理不同任务。
2)网络进程
负责加载网络资源,网络 进程内部启动多个线程来处理不同的网络任务
3)渲染进程
渲染进程启动后,会开启一个渲染主线程,主线程负责执行html,css,js代码
默认情况下,浏览器会为每一个标签开启一个新的渲染进程,以保证不同的标签也之间不相互影响。
二、渲染主线程是如何工作的
渲染主线程是浏览器最繁忙的主线程,需要处理的任务包括但不限于:
解析html
解析css
计算样式
布局(几何信息)
处理图层
每秒把页面60次(帧率)
执行全局js代码
执行事件处理函数
执行计时器的回调函数

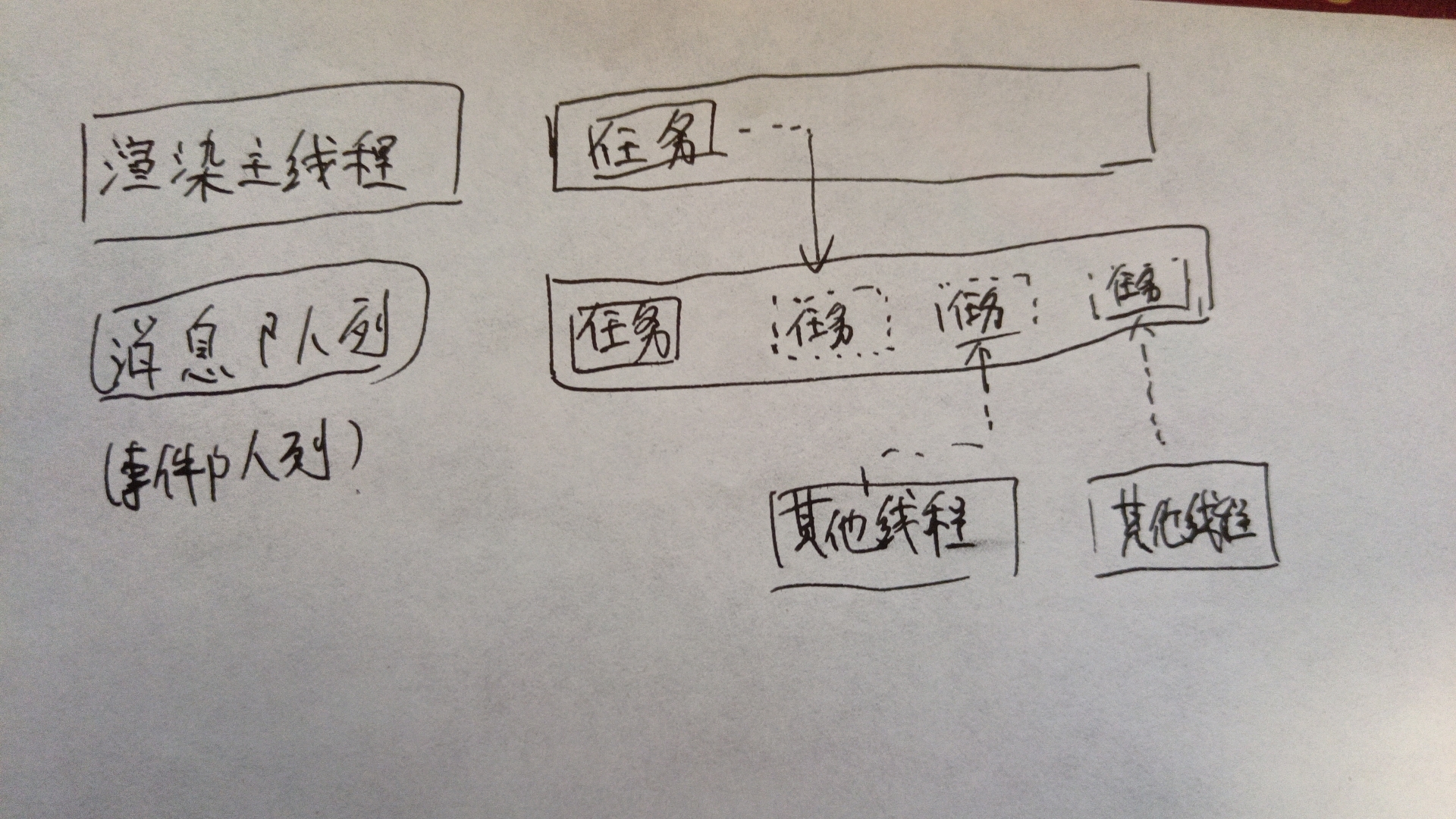
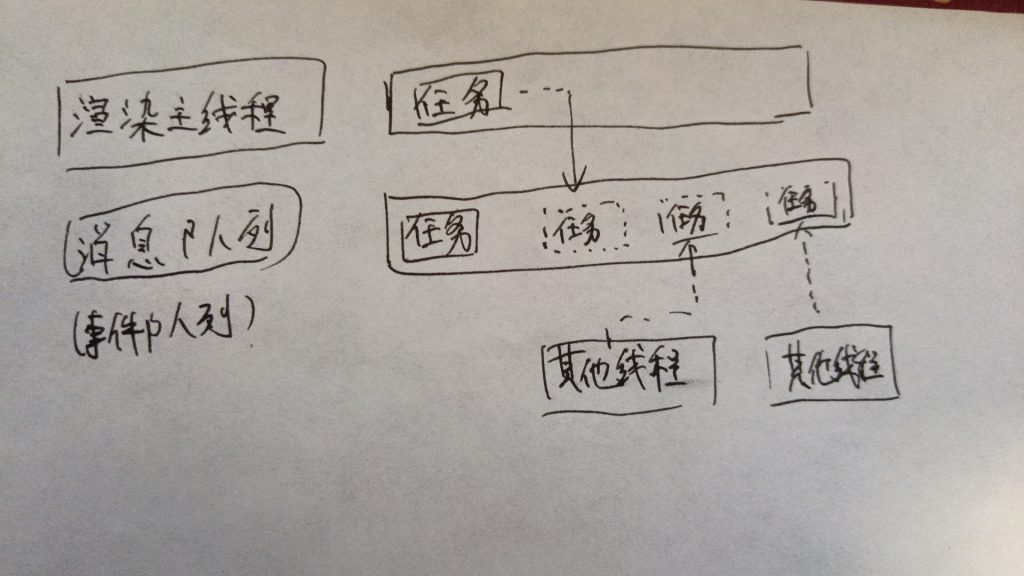
1.最开始的时候,渲染主线程会进入一个无限循环。
2.每一次循环会检查消息队列中是否有任务存在,如果有,就取出第一个任务执行,执行完一个后进入下一次循环,如果没有进入休眠状态
3,其他所有线程(包括其他进程的线程)可以随时向消息队列(事件队列)添加任务,新任务会加到消息队列的末尾,在添加新任务是,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务。
整个过程成为事件循环(消息循环)
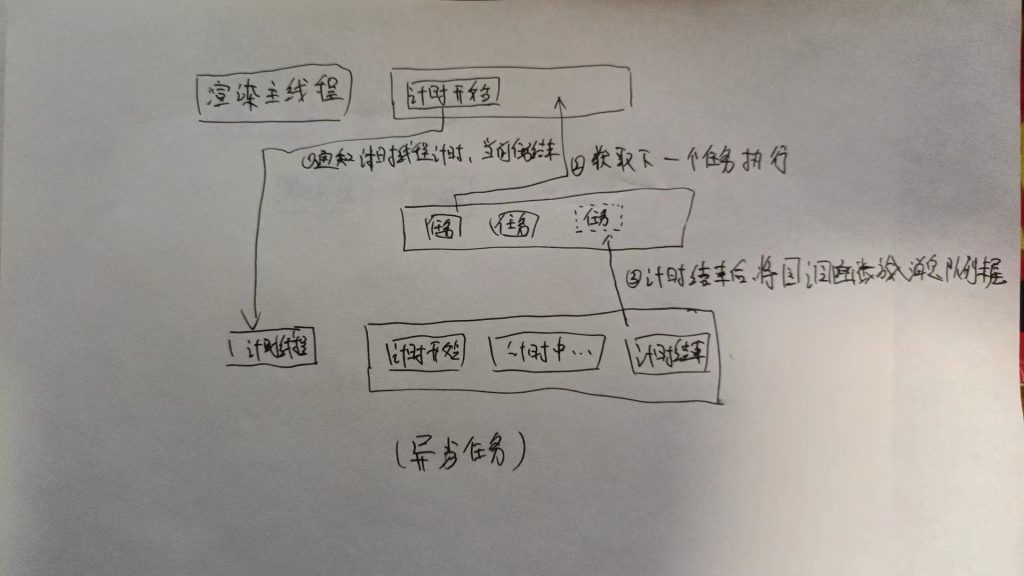
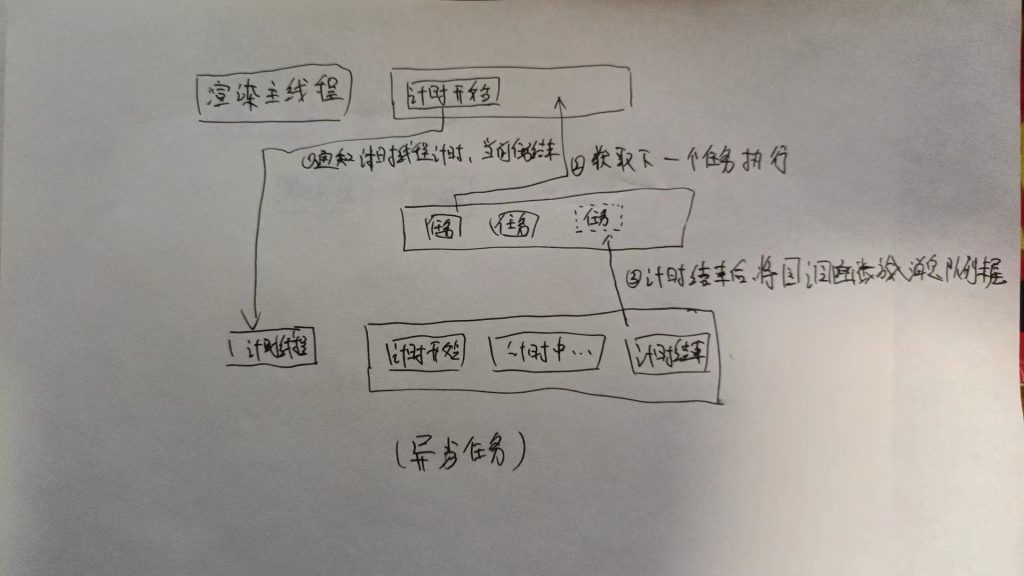
三、何为异步
代码在执行过程中会遇到一些无法立即处理的任务,如:计时器、网络通信、用户操作。渲染主线程担任着重要的任务,决不能阻塞。


四、任务有优先级吗?
任务没有优先级,在消息队列中先进先出
但消息队列是有优先级的
根据W3C的最新解释
每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。0在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行
随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法
在目前 chrome 的实现中,至少包含了下面的队列:
延时队列:用于存放计时器到达后的回调任务,优先级中
交互队列:用于存放用户操作后产生的事件处理任务,优先级高
微队列:用户存放需要最快执行的任务,优先级最高