这个需求在商品图片展示中经常遇到,遇到这个问题第一个想到是table 属性,代码如下
html代码:
<div class="box">
<p>这是一行居中的文本。</p>
<p>这是多行居左的文本。这是多行居左的文本。这是多行居左的文本。</p>
<p>这是多行居左的文本。这是多行居左的文本。这是多行居左的文本。</p>
</div>css代码:
<style>
.box{
width: 200px;
}
p {
display: table;
margin: 0 auto;
}
</style>第二种方法是使用text-align和display:inline-block的联用。
css代码:
<style>
.box{
width: 200px;
text-align: center;
}
p {
display: inline-block;
text-align: left;
}
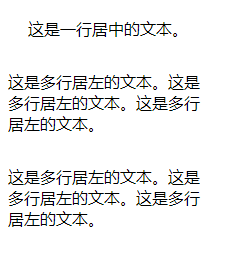
</style>效果图如下: