当文本是单行时,方法如下:
.p {
height: 40px;
line-height: 40px;
box-sizing: border-box;
/* 单行显示省略号 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}当多行文本时可以使用-webkit-box属性,方法如下
.p1{
height: 60px;
line-height: 30px;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}如果浏览器不支持webkit属性可以使用定位遮盖来实现,方法如下:
.p2{
height: 60px;
line-height: 30px;
overflow: hidden;
position: relative;
}
.p2::after{
content: "......";
width: 24px;
position: absolute;
height: 30px;
bottom: 0;
right: 0;
background-color: #fff;
}html代码:
<style>
.box{
width:200px;
}
<style>
<div class="box">
<div class="p">这是多行居左的文本。这是多行居左的文本。这是多行居左的文本。</div>
<div class="p1">这是多行居左的文本。这是多行居左的文本。这是多行居左的文本。</div>
<div class="p2">这是多行居左的文本。这是多行居左的文本。这是多行居左的文本。</div>
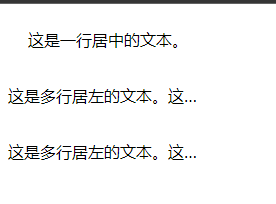
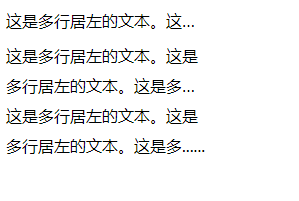
</div>效果图如下


word-break: break-all; 只对英文起作用,以字母作为换行依据。
word-wrap: break-word; 只对英文起作用,以单词作为换行依据。
white-space: pre-wrap; 只对中文起作用,强制换行。
white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
white-space:nowrap; 禁止换行。
overflow:hidden; 是让多出的内容隐藏起来,否则多出的内容会撑破容器。
text-overflow:ellipsis; 让多出的内容以省略号…来显示。主要用于IE等浏览器,Opera浏览器用-o-text-overflow:ellipsis; 而Firefox浏览器没有这个功能,只能隐藏起来。